
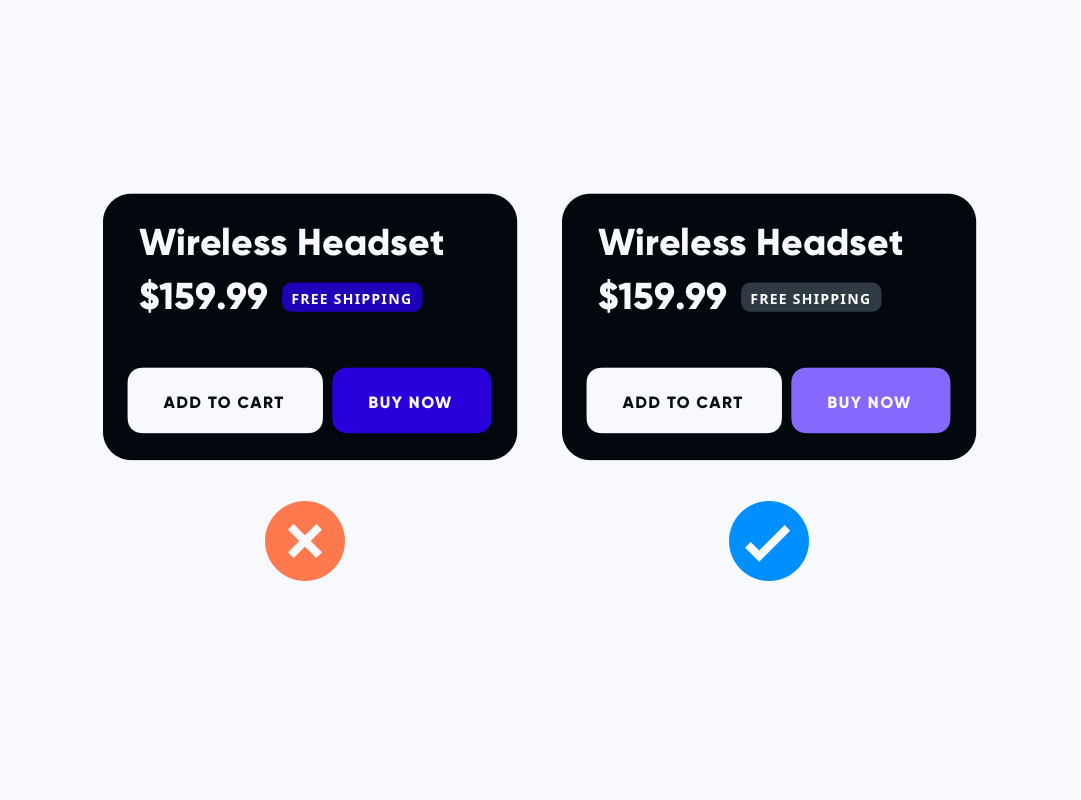
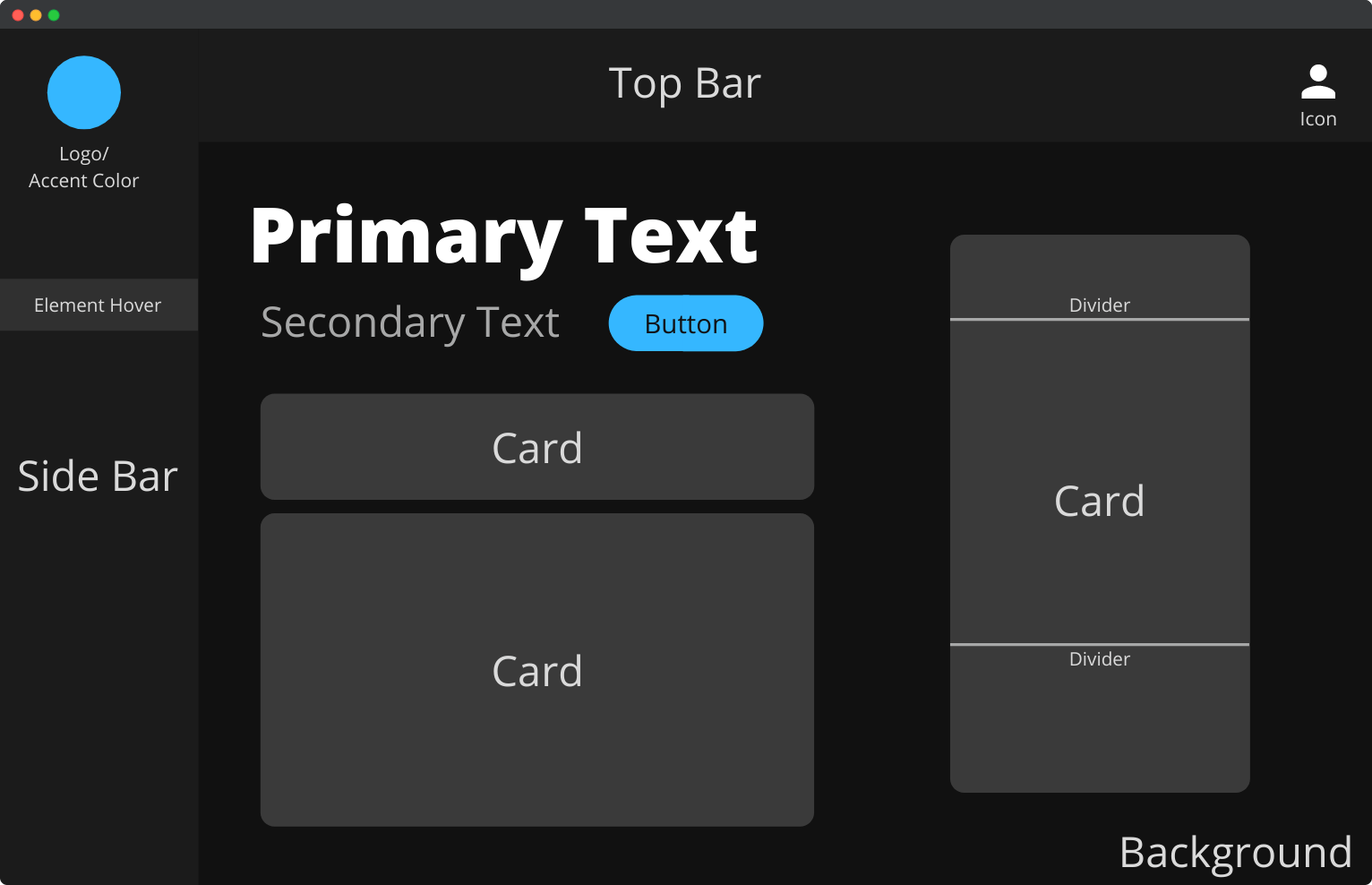
Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | UX Collective

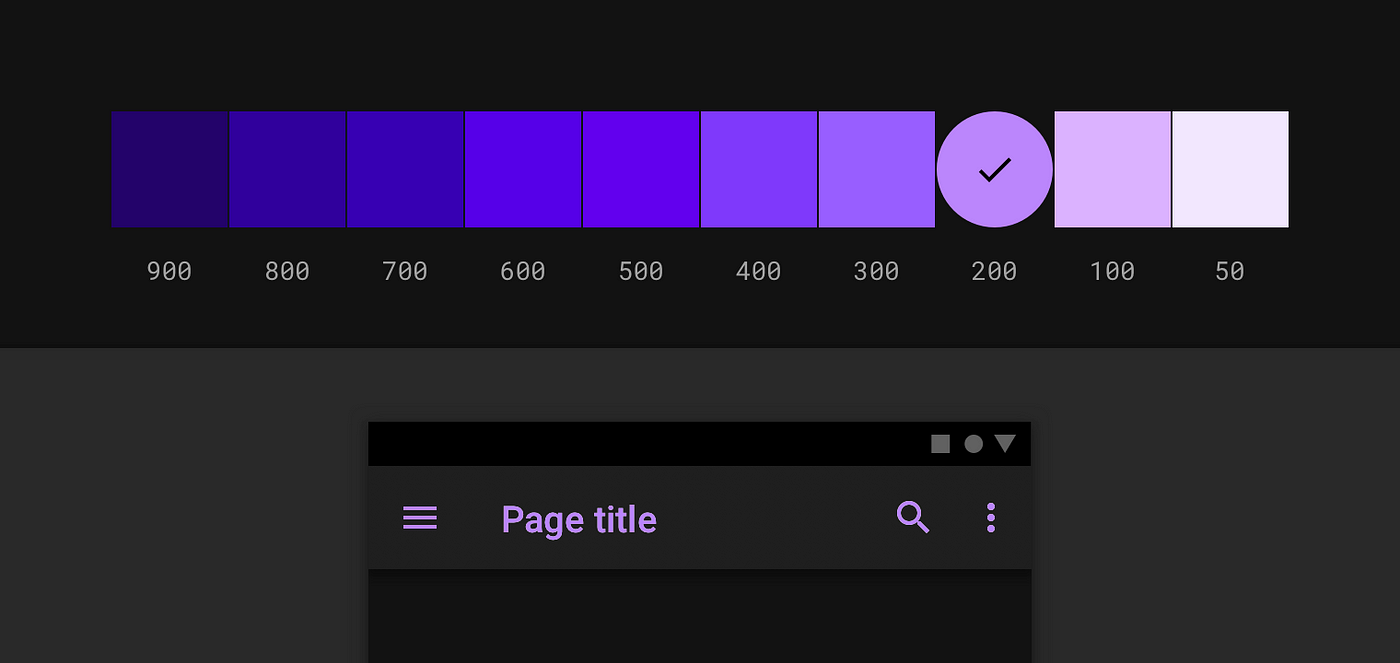
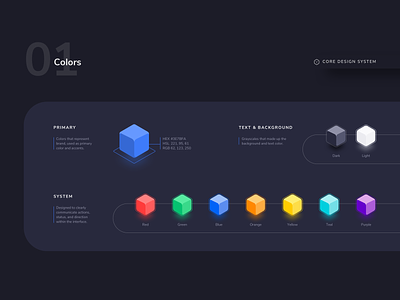
DARK MODE UI DESIGN - COLOR PALETTE | HOW TO PICK THE RIGHT COLORS FOR DARK THEME? | TemplateMonster - YouTube
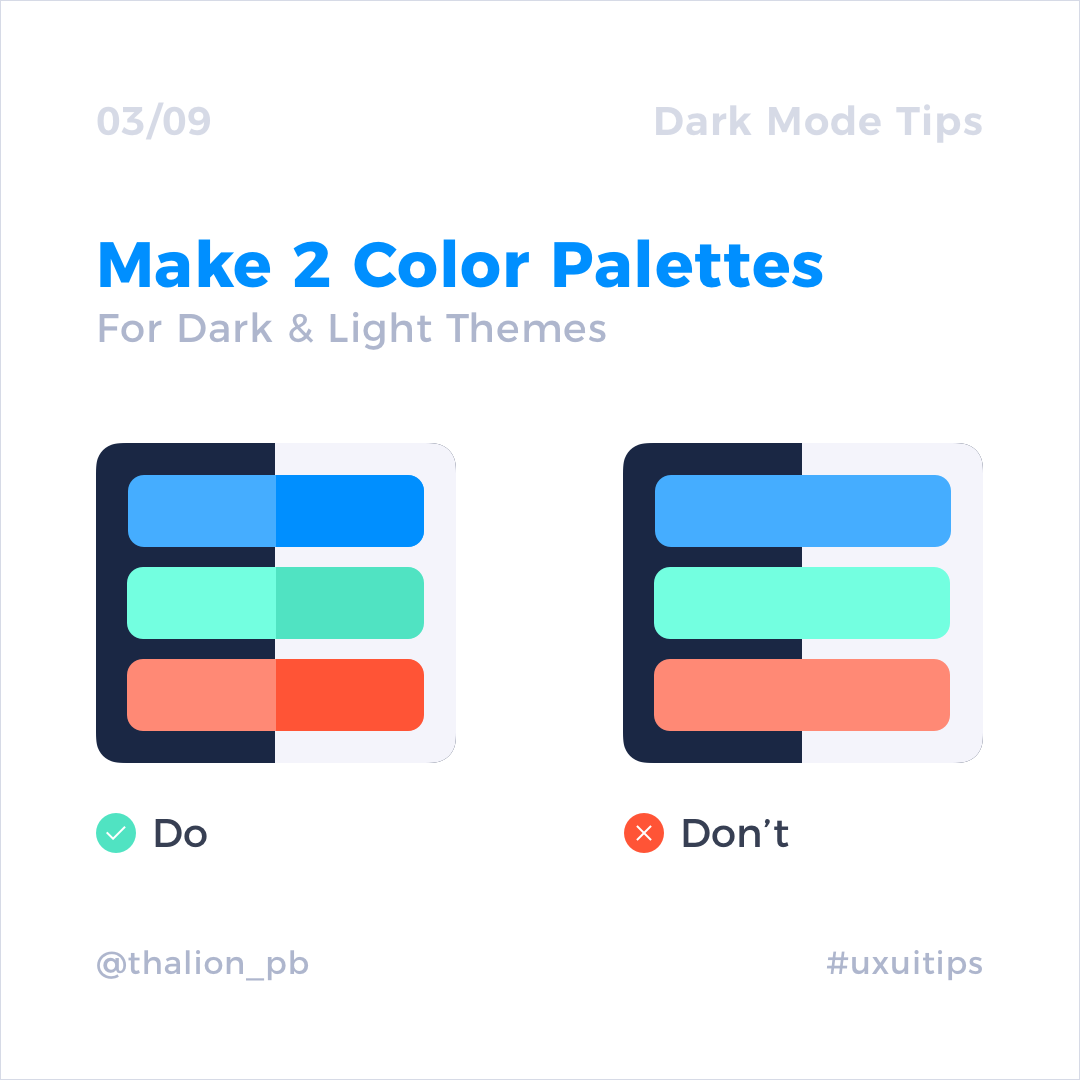
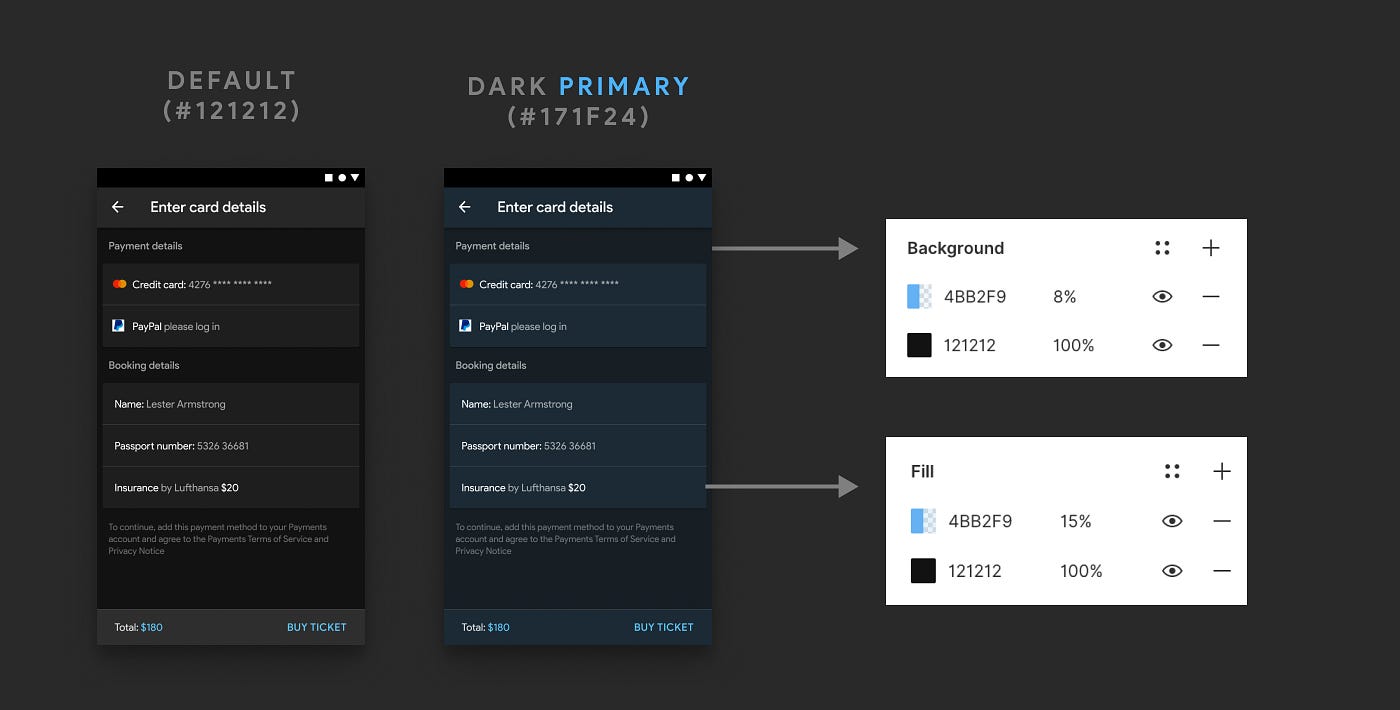
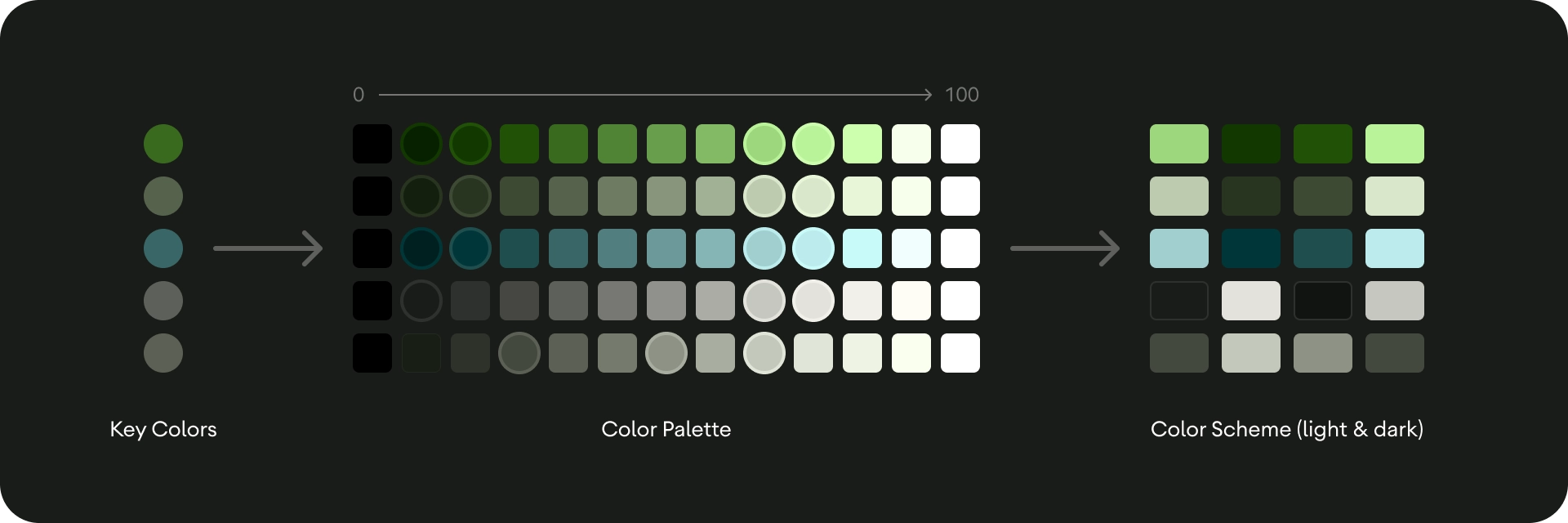
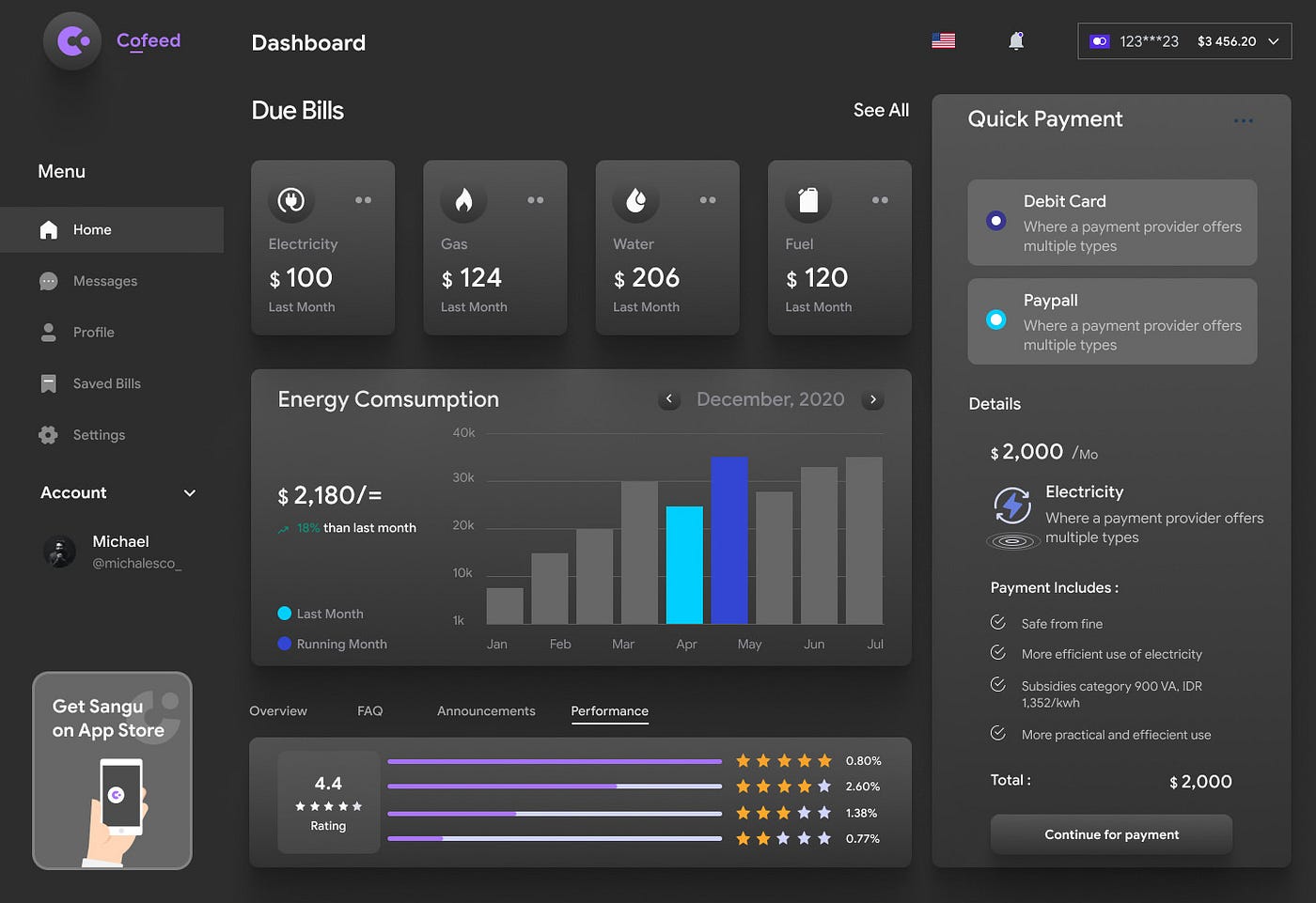
Unlocking the Power of Design Tokens to Create Dark Mode UI | by Richard Yang (@richard.ux) | Muzli - Design Inspiration

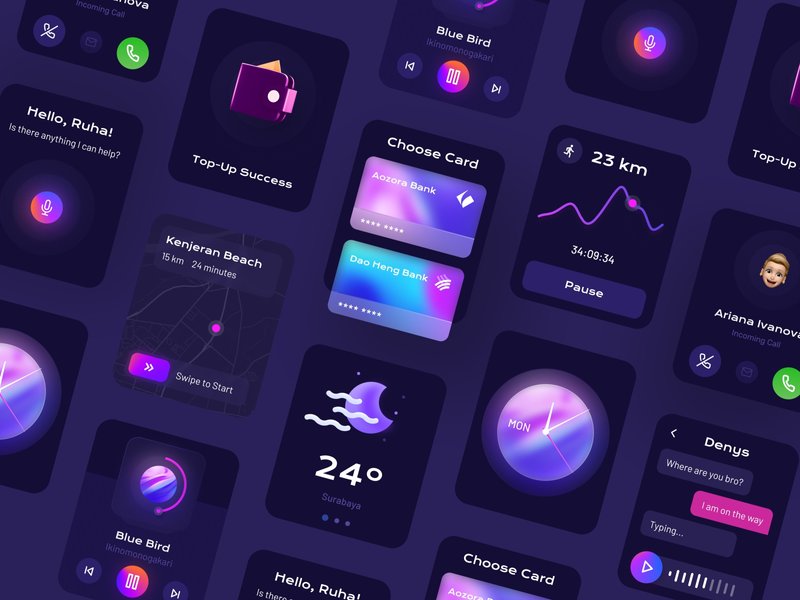
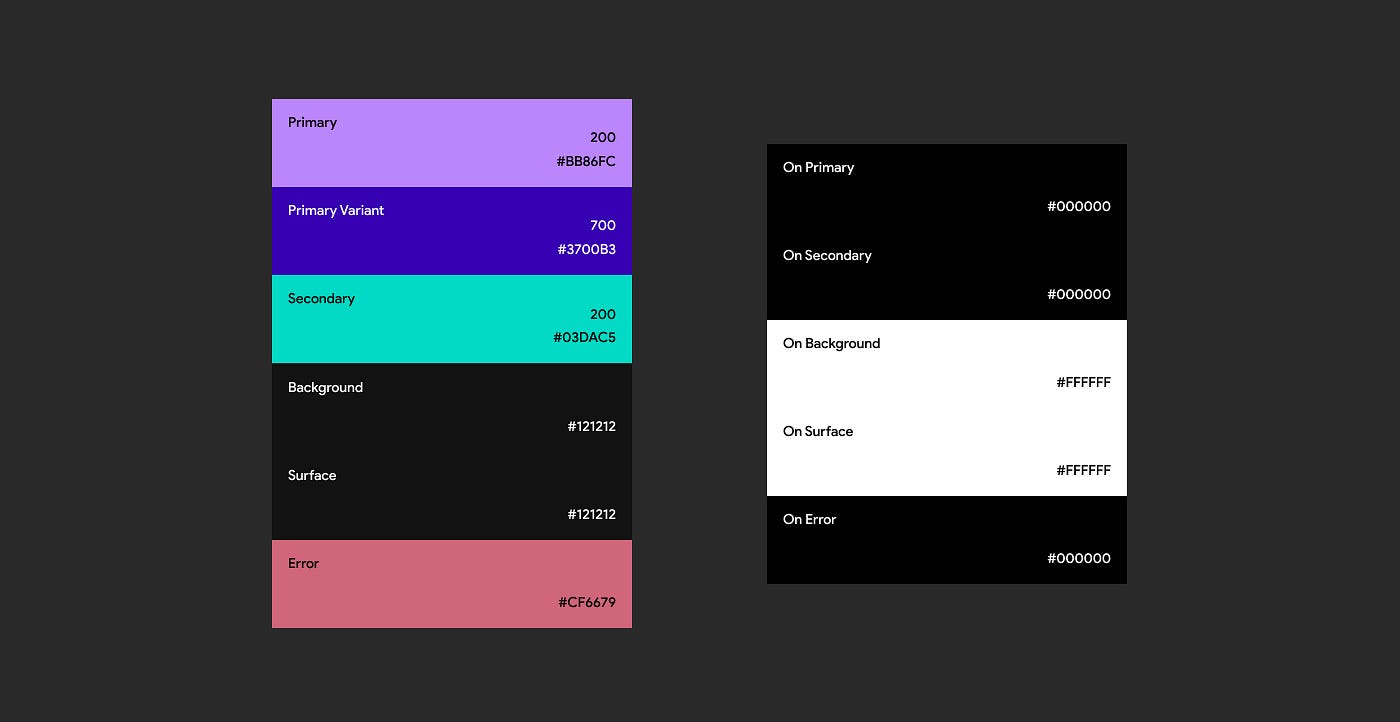
GitHub - Dark mode colors by Julius Yanik for GitHub on Dribbble | Color, Ui color, Color palette design